Per velocizzare un sito WordPress senza rivolgersi ad un professionista occorrono alcuni Plugin, pazienza e soprattutto tanta precisione.
Devi seguire passo passo questo tutorial per eseguire queste operazioni di ottimizzazione, non saltare passaggi e non saltare mai il punto 1 :)!

Indice dei contenuti
Perché velocizzare un sito Internet?
La velocità di caricamento del tuo sito web incidono sul comportamento dei visitatori, sul posizionamento nei motori di ricerca e nelle vendite / conversioni.
Prova a pensare come ti comporti tu quando navighi un sito lento, soprattutto dallo smartphone, ma vale anche da pc desktop. A meno che tu non conosca il sito e lo voglia navigare a tutti i costi (booking.com, amazon,…) probabilmente lo hai trovato cercandolo su Google; Aprendolo dopo pochi secondi inizierai ad aspettare infastidito che si apra qualcosa, se non si apre o se apri una seconda pagina e non si apre niente alla seconda uscirai dal sito e cliccherai sul risultato seguente nella ricerca che hai fatto su Google.
Questa operazione porterà il sito web che hai cliccato a:
- Perdere una visita e una potenziale vendita / conversione;
- Google sa che hai visitato il primo sito del risultato di ricerca e soprattutto che sei uscito e per poi cliccare sul secondo; Quindi ti penalizzerà lato SEO;
Inoltre la velocità di caricamento è fattore di posizionamento, quindi sarai penalizzato in partenza.
Ecco perché è importante velocizzare il tuo sito web!
Cosa vedremo in questa guida
In questa guida ti mostrerò come migliorare la velocità di un sito web creato con WordPress; La guida è frutto della mia esperienza nell’ottimizzazione dei siti web, esperienza che ho maturato leggendo guide (spesso in Inglese) e facendo tante e tante prove. Modificavo un’impostazione e poi misuravo, ne modifico un’altra e poi misuravo…
E’ anche frutto anche di miei errori, ho ottimizzato alcuni siti al massimo, senza pensare che il beneficio dell’eccessiva ottimizzazione andava a scapito dell’UX del sito.
Ricordati di non puntare al 100% di ottimizzazione, ci sono servizi che non puoi disattivare: Google Analytics, i Tag di Google per il monitoraggio delle ADS, … Il tuo obbiettivo deve essere il caricamento del sito entro i 2 secondi.
Ho creato un sito demo da ottimizzare, sul quale lavorerò man mano che scrivo la guida; il sito è https://demo5.afproject.eu/ ed è tuttora online.
Ecco i risultati prima dell’ottimizzazione:
Strumenti per misurare la velocità di un sito
Prima di iniziare l’ottimizzazione dobbiamo misurale la velocità di caricamento del sito web, e salvarci i risultati per confrontarli una volta conclusa l’ottimizzazione.
Gli strumenti per misurare la velocità del sito che ti consiglio sono due: Google Page Speed e GTMetrix.
Bisogna stare attenti a Google Page Speed, in quanto spesso non misura la velocità reale di caricamento ma solo le ottimizzazioni presenti sul sito. GTMetrix viceversa testa l’effettiva velocità di caricamento del sito web.
Misurare la velocità con Google Page Speed
Per misurare la velocità del tuo sito web con Google Page Speed basta digitare la Url nel campo di ricerca.
ATTENZIONE: digita la url corretta, quella che vedi nel browser; per il mio sito demo è https://demo5.afproject.eu/
scrivere http://demo5.afproject.eu/ o https://demo5.afproject.eu è diverso e il programma aggiungerà come tempo necessario al caricamento il redirect dalla versione non http alla versione https.
Per salvarsi il report occorre fare uno screen short della pagina. Non c’è la possibilità di scaricare un report.

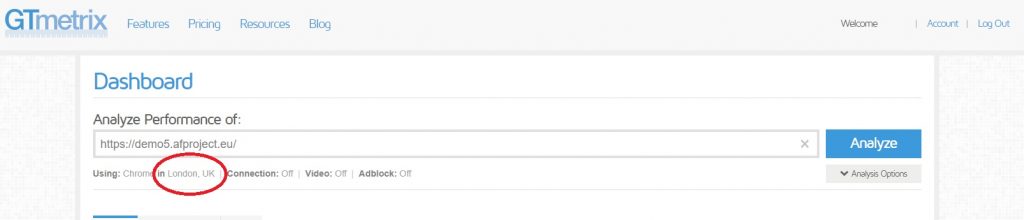
Misurare la velocità con GTmetrix
Per misurare la velocità del sito web con GTmetrix di consiglio di creare un utente ed effettuare il login.
Senza registrazione la scansione verrà fatta da dal Canada, scansione che risulterà più lenta rispetto ad una scansione effettuata dall’Europa.
Una volta creato l’utente ed effettuato il login effettuare la scansione selezionando come località Londra (per cambiare la località cliccare sul nome della località).
GTmetrix permette di scaricare un report del risultato della scansione in formato PDF.

Plugin necessari velocizzare un sito web
Ora che abbiamo i nostri report possiamo procedere alla seconda fase, ovvero procurarci i Plugin necessari per compiere l’ottimizzazione.
Qui sotto troverai l’elenco dei Plugin necessari per ottimizzare un sito web, nell’ordine in cui andranno usati; Troverai sia il link alla pagina del plugin che al download diretto del file zip di installazione.
- UpdraftPlus WordPress Backup Plugin – Per effettuare il backup del sito – DOWNLOAD
- Smush – Per ottimizzare le immagini – DOWNLOAD
- Autoptimize – Per ridurre e comprimere file CSS, JAVASCRIPT E HTML – DOWNLOAD
- WP Fastest Cache – Per creare file statici e utilizzare funzioni di compressione del browser – DOWNLOAD
Punto 1: Backup del Sito
La prima cosa che bisogna fare è un backup completo del sito, sia dei file che del database.
Durante l’ottimizzazione i temi e i plugin aggiornati, le immagini vengono compresse… avere la possibilità di ritornare alla configurazione iniziale è fondamentale.
La soluzione migliore per effettuare il backup sarebbe effettuarlo manualmente, se avete un VPS tramite copia dei file e un DUMP del database da riga di comando; Altra ottima soluzione è il backup tramite CPannel fornito dall’hosting.
Se non avete questi strumenti potete utilizzare UpdraftPlus WordPress Backup Plugin.
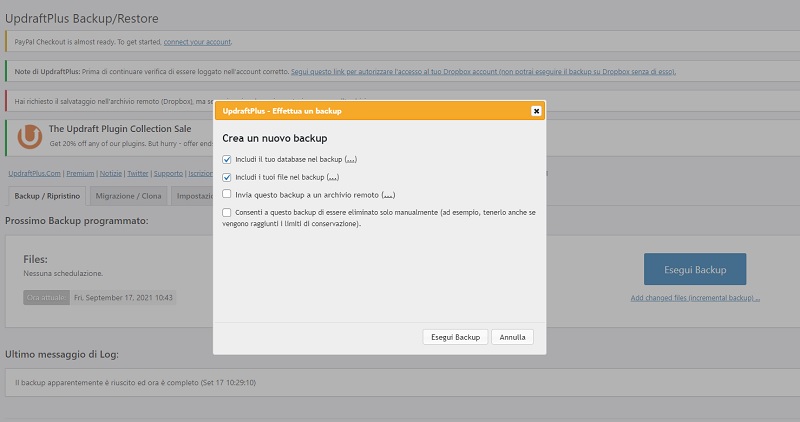
Installatelo ed attivatelo sul vostro sito; Andate nella pagina del plugin IMPOSTAZIONI -> Backup di UpdraftPlus.
Cliccate ora sul pulsante ESEGUI BACKUP, si aprirà una videata con alcune opzioni; Le voci Includi Database e Includi File devono sempre essere spuntate. Premete ora Esegui Backup.

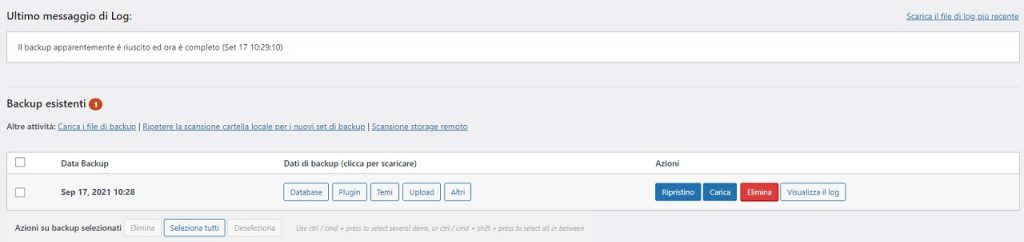
Completato il backup leggete il file di LOG, e guardate che l’ultima riga riporti la dicitura: Il backup apparentemente è riuscito ed ora è completo.
Questa voce ci avvisa che il backup è apparentemente riuscito, cioè che non ci sono stati errori ma non si è sicuri che sia funzionante finché non si prova un ripristino. E’ una buona prassi tentare un ripristino, ovviamente su un sito di prova, soprattutto prima di effettuare delle ottimizzazioni come quelle che andremo a fare nel corso di questa guida per velocizzare WordPress.

Scaricare ora i file generati sul vostro computer, i file da scaricare sono 5: Database, Plugin, Temi, Upload e Altri; Vanno scaricati tutti sul pc. Questo passaggio è fondamentale per avere una copia locale del sito.
Trovate una video guida su come effettuare il backup sul nostro canale YouTube: Come effettuare il backup di un sito WordPress con UpdrafPlus
Punto 2: Aggiornamento WordPress, Temi e Plugin
Aggiornare WordPress, tema e plugin è il primo passaggio da affrontare per ottimizzare il sito web. Nell’ultimo anno / ultimi due anni Google ha spinto molto sulla strada dell’ottimizzazione dei siti web, di conseguenza anche gli sviluppatori di Temi e Plugin si sono adeguati ed hanno migliorato le performance dei loro prodotti.
ATTENZIONE: se il tuo sito non viene aggiornato da molto tempo potresti avere problemi, ti consigliamo di fermarti o di essere preparato al ripristino del backup.
I passaggi da seguire per non aver problemi con gli aggiornamenti sono:
- Aggiornare i Plugin
- Aggiornare il tema
- Aggiornare WordPress
Ad ogni passaggio controlla che non ci siano problemi con il tuo sito web.
Punto 3: Comprimere le immagini
Le immagini sono uno dei problemi maggiori nel caricamento di un sito web. Se non si è prestata attenzione all’ottimizzazione delle immagini durante la loro creazione o prima del caricamento occorre sistemarle utilizzando un plugin specifico.
Come ti ho scritto all’inizio il plugin che ti consiglio per questa operazione è Smush. Il plugin ottimizzerà sia le immagini esistenti e settandolo in modo corretto si occuperà anche di sistemare quelle che saranno caricate in futuro.
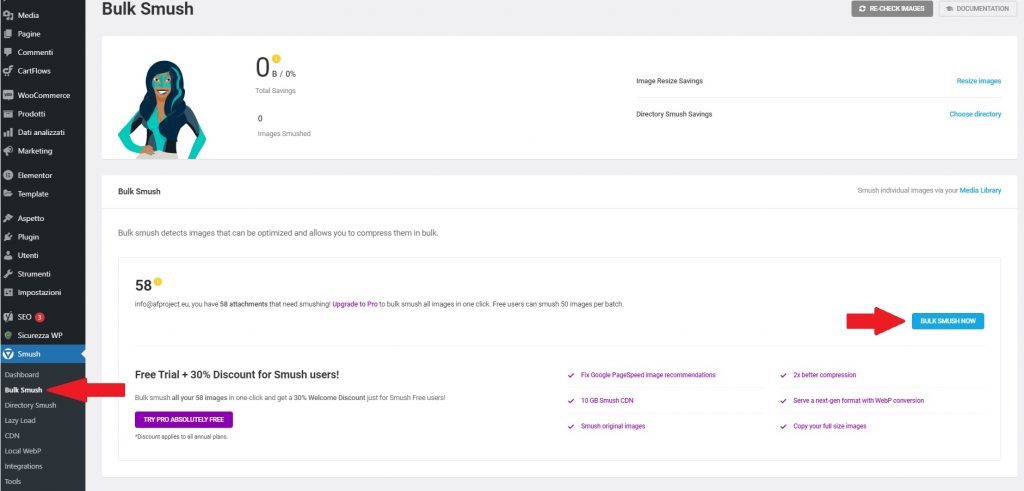
Installate ed attivate il plugin; Saltate la configurazione guidata ed andate direttamente nella scheda Smush -> Bulk Smush.
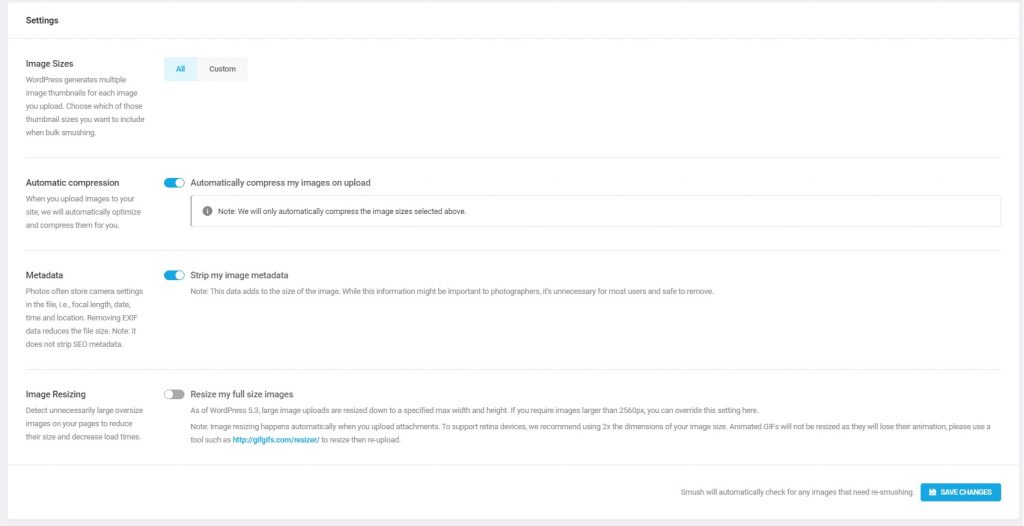
In questa pagina scorrete verso il basso verso la sezione Settings; In questa sezione controlliamo che siano selezionate tutte le immagini, che sia attiva la compressione automatica e metadata. Attivate la voce Image Resizing.
Salvate la configurazione.
Queste impostazioni vi permetteranno di ottimizzare anche le immagini che saranno caricate in futuro, in questo modo non richinerete di caricare immagini non ottimizzate.

Una volta salvata la configurazione potete premere sul pulsante BULK SMUSH NOW, il plugin inizierà a comprimere le immagini presenti sul sito; Il plugin in versione FREE consente di ottimizzare 50 immagini alla volta, dovrete quindi cliccare sul pulsante continua ogni volta che saranno raggiunte le 50 immagini.
ATTENZIONE: Una volta compresse le immagini non si possono recuperare.

Altre opzioni:
Smush propone altre funzioni interessanti come Directory Smush e Lazy Load; La prima è da attivare se avete altre cartelle esterne a WordPress che contengano immagini, la seconda non attivatela, useremo lo stesso servizio ma offerto da un altro Plugin.
Punto 3: Attivare e configurare Autoptimize
Ottimizzate le immagini andiamo ad minificare ed ottimizzare i file HTML, CSS e Javascript con il plugin Autoptimize.
Minificare significa rimuovere tutti i caratteri non necessari dal codice sorgente senza modificarne la funzionalità.
Autoptimize ci consente quindi effettuare questa operazione su tutti i file caricati dal CSM, dal tema e dai Plugin, oltre che unire in un’unico file tutti i file CSS e JAVASCIRPT presenti su WordPress.
Questo passaggio è molto importante perché ogni plugin che caricate sul sito caricherà i suoi file CSS e i sui file JAVASCRIPT; Mettiamo quindi che abbiate installato 10 Plugin, vi troverete con almeno 10 file CSS e 10 file JAVASCRIPT da caricare in ogni pagina.
ATTENZIONE: Questa ottimizzazione a volte provoca degli errori di visualizzazione del sito web, bisogna controllare bene il sito e il suo funzionamento, navigando in anonimo, provandolo con più browser e se possibile anche da un altro pc e/o dallo smartphone.
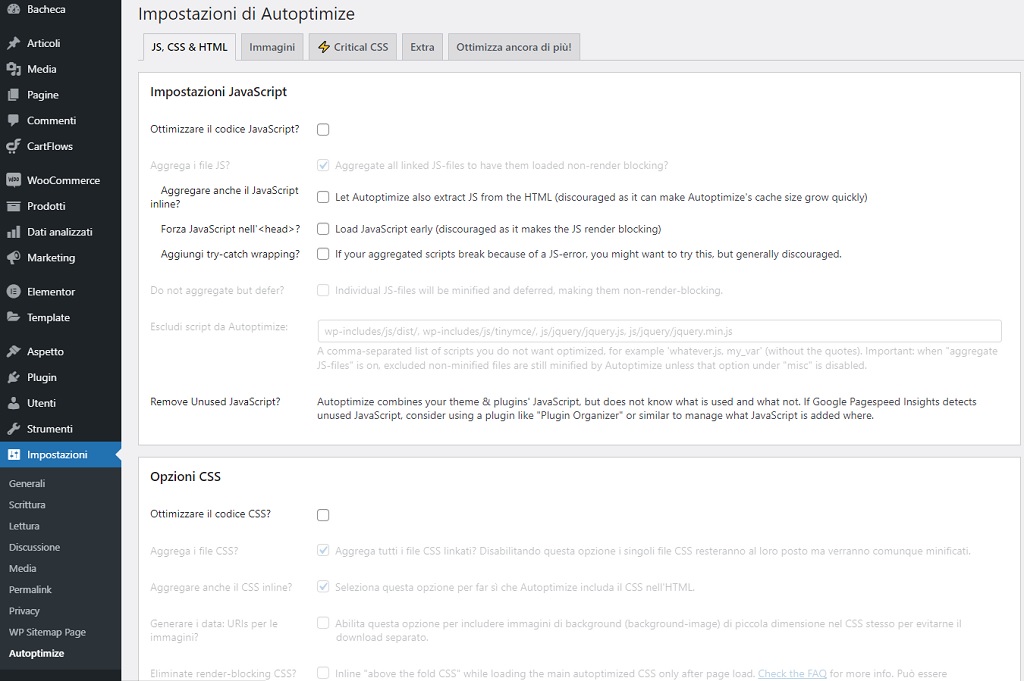
Installiamo ed attiviamo Autoptimize e andiamo nella scheda delle impostazioni dello strumento (IMPOSTAZIONI -> Autoptimize).

Il plugin si suddivide in 5 sezioni: JS, CSS & HTML – Immagini – Critical CSS – Extra – Ottimizza ancora di più.
Quello che ci interessa sono JS, CSS & HTML – Immagini – Extra; Critical CSS e Ottimizza ancora di più non ci interessano, sono funzioni a pagamento o pubblicità di servizi esterni.
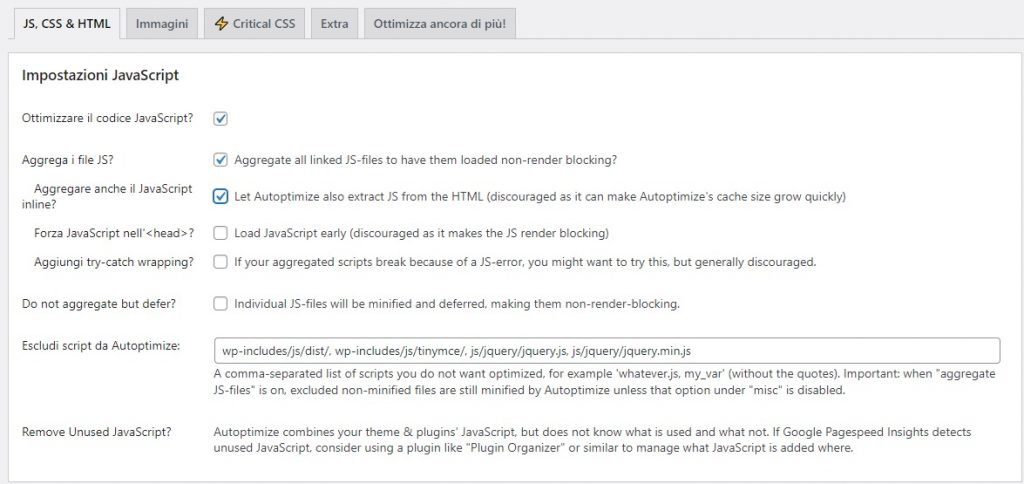
Ottimizzazione JS, CSS & HTML
Questa sezione consente di minificare i file CSS e JAVASCRIPT raggruppandoli in un’unico file e di ottimizzare il codice PHP delle pagine.
Partendo dall’alto andiamo alla voce Impostazioni JavaScript ed abilitiamo questa ottimizzazione.
Oltre all’opzione Aggrega i file JS attivo anche la voce Aggregare i anche il JavaScript inline; L’attivazione di questa opzione a volte dà problemi al sito, quindi in caso sappiate che è una delle cose da rimuovere.
Una voce interessante di questa schermata solo le esclusioni, ci sono file che non vanno compressi o che se compressi danno errori. inserite il percorso del file in questa casella per non ottimizzare questi file.
ATTENZIONE: Una volta attivata l’opzione controllate il sito!

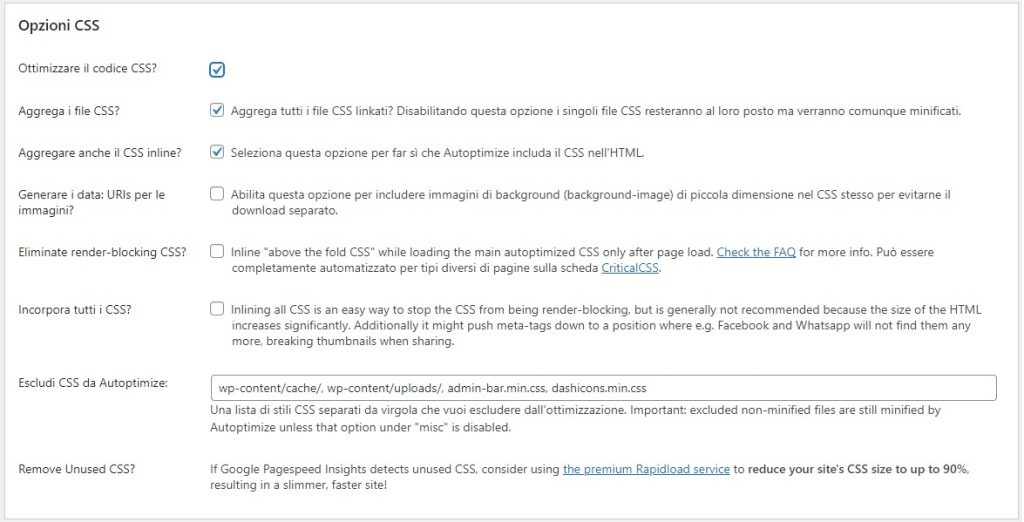
Ottimizzazione CSS
In questa sezione troviamo le opzioni per ottimizzare i file CSS. Per prima cosa Attiviamo l’ottimizzazione e poi spuntiamo la casella aggrega anche il CSS inline.
Anche in questa parte delle opzioni abbiamo la possibilità di escludere dei file dall’ottimizzazione.
ATTENZIONE: Una volta attivata l’opzione controllate il sito!

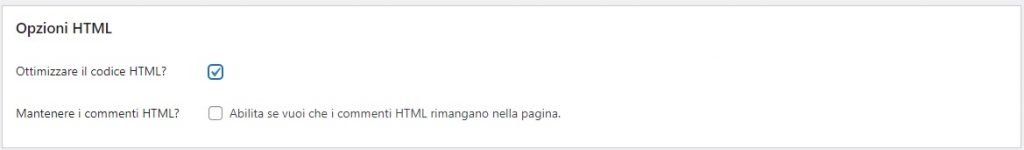
Opzioni HTML
Di questa sezione c’è poco da spiegare, occorre spuntare la voce Ottimizzare il codice HTML? e non spuntare Mantenere i commenti HTML?
Questi settaggi non dovrebbero dare particolari problemi, ma controllate sempre il sito per sicurezza.

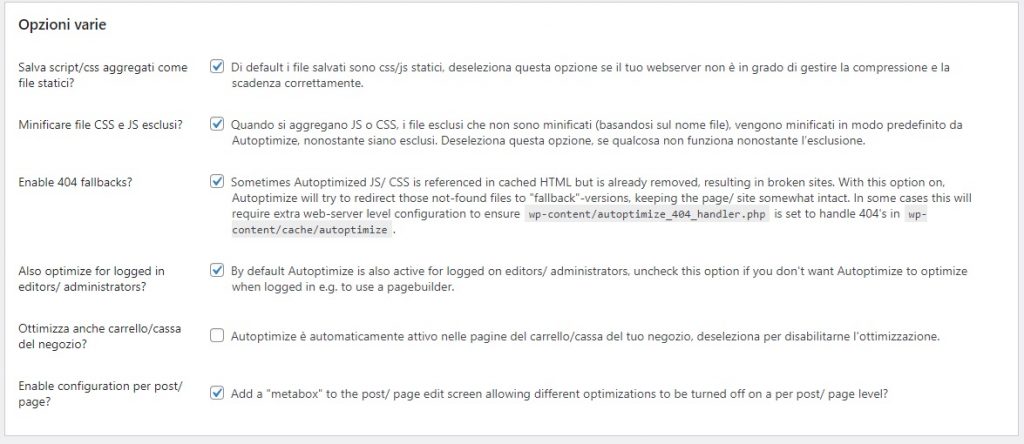
Opzioni varie
Questa sezione è molto importante.
Ci consente di NON abilitare la cache per gli utenti loggati e sulla pagina del carrello/cassa se è installato WooCommerce.
Solitamente lascio sempre attivo Autoptimize anche per gli amministratori, in quanto essendo loggato sul sito potrei non accorgermi di problemi sul sito; Come suggeriscono gli sviluppatori del plugin se ci dovessero essere problemi con i page builder (Elementor, Divi,…) si consiglia di disabilitarlo.
Le altre voci le lascio sempre attive.

completata la configurazione di questa sezione Salviamo le modifiche e svuotiamo la Cache.
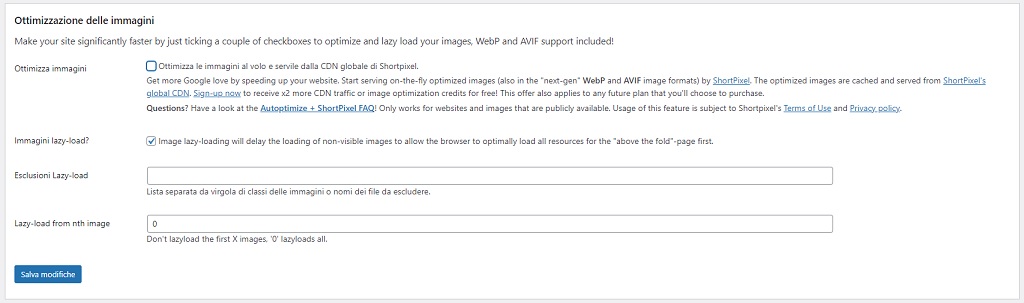
Ottimizzazione delle Immagini
In questa sezione abbiamo la possibilità di attivare il Lazy-Load sulle immagini; Questa funzionalità ci consente di caricare le immagini non visibili immediatamente al caricamento della pagina ma solo quando si effettua lo scroll in un secondo momento, velocizzando così il caricamento della parte visibile della pagina.3
Anche qui possiamo settare delle esclusioni, ovvero delle immagini che devono essere caricate subito; Và inserito la classe CSS delle immagini da escludere o il nome dell’immagine stessa; Si possono inserire più un’immagini / classi css separandole con la virgola.
Non consiglio di attivare la voce Ottimizza Immagini; Questa funzione consente di servire immagini ottimizzate tramite un servizio esterno di CDN.

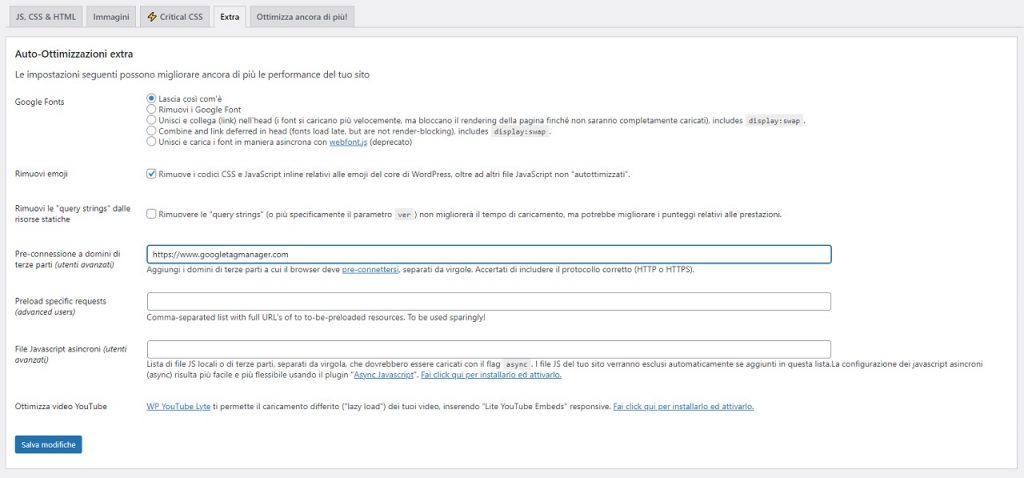
Ottimizzazioni EXTRA
In questa sezione abbiamo alcune opzioni aggiuntive che si possono attivare o non attivare.
Io abilito sempre la rimozione delle Emoji e attivo la Pre-connessione a domini terzi, come ad esempio il Google Tag Manager.
Non rimuovo i Google Font, in quanto anche l’aspetto grafico di un sito è importante.

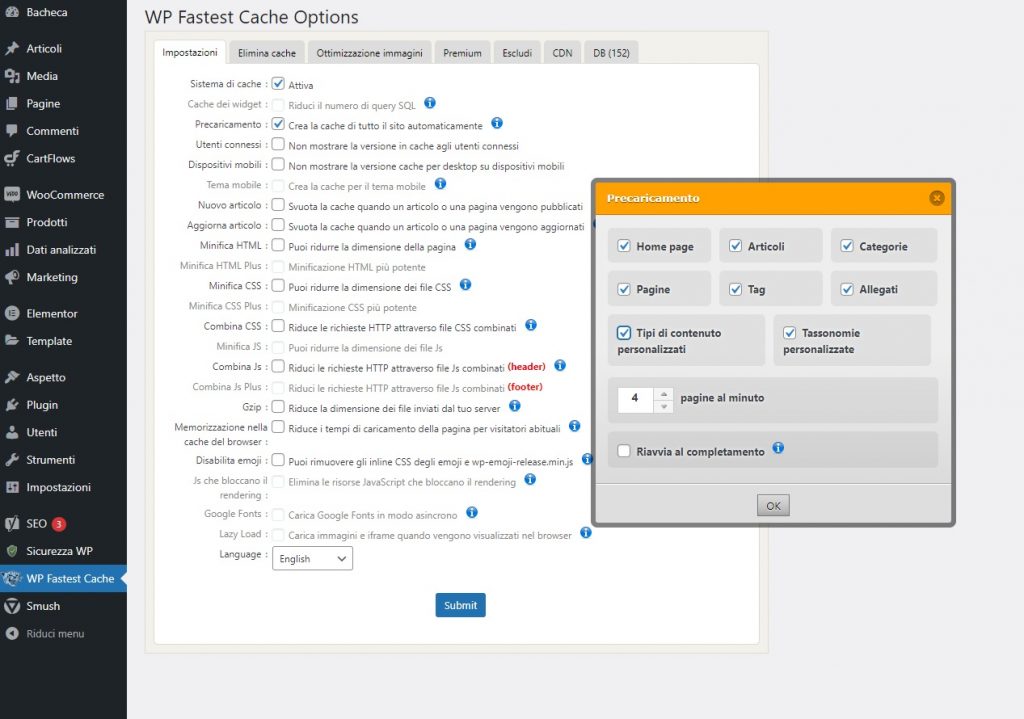
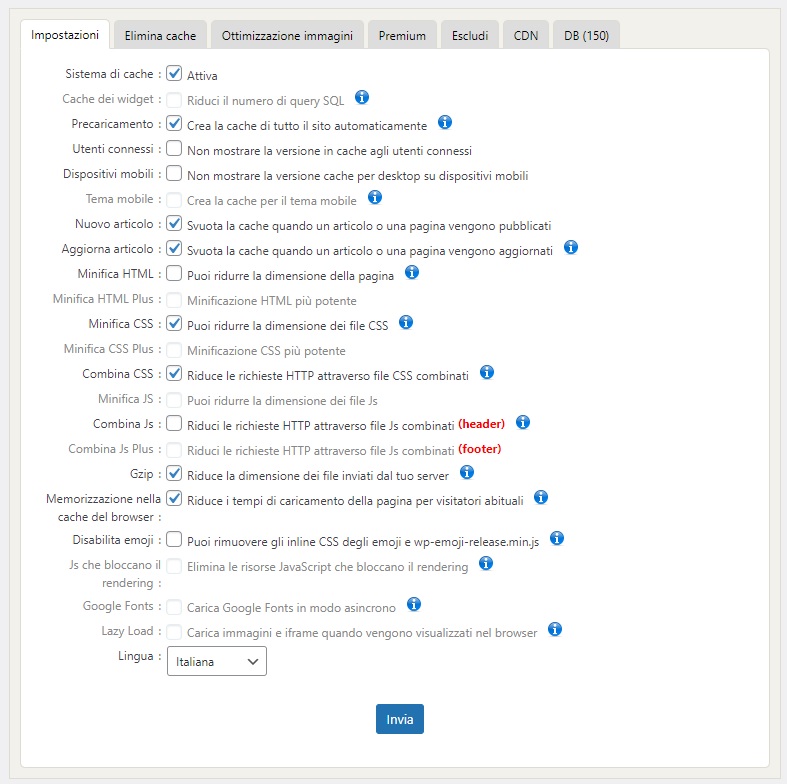
Punto 4: Attivare e configurare WP Fastest Cache
Ultimo plugin da attivare e configurare è WP Fastest Cache, scaricatelo ed installatelo sul vostro sito web; Questo plugin vi consente di creare la versione statica del vostro sito web, da servire agli utenti.
Le voci da attivare sono: Attiva, Precaricamento, Nuovo articolo, Aggiorna articolo, Minifica HTML, Minifica CSS, Combina CSS, Gzip, Memorizza nella cache del browser.
- Quando abilitate Precaricamento vi chiede di cosa creare le risorse statiche. Selezionate tutto;
- Quando abilitate Nuovo articolo Selezionate Cancella tutta la cache;
- Quando abilitate Aggiorna articolo selezionate cancella la cache di articolo/pagine;
- Lingua Italiano


Punto 5: Scansionare il sito GTmetrix e Google Page Speed
Conclusa l’ottimizzazione dobbiamo procedere a scansionare nuovamente il sito web con i tool di GTmetrix e Google Page Speed. Aspettiamo però qualche ora prima di farlo, WP Fastest Cache impiegherà qualche ora a creare la cache statica di tutto il sito.
Vediamo i risultati della scansione del sito di prova
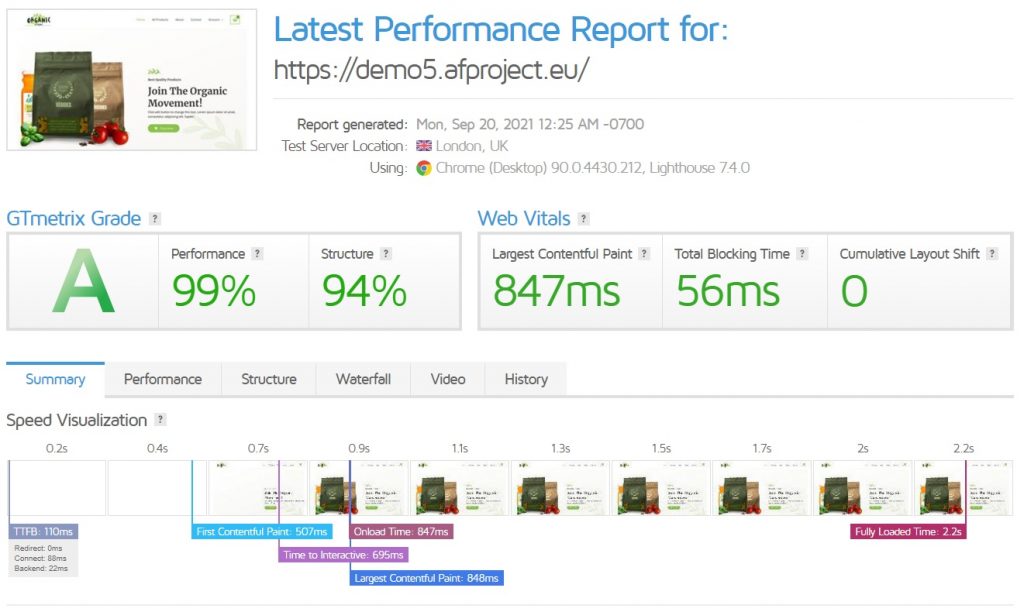
GT Metrix

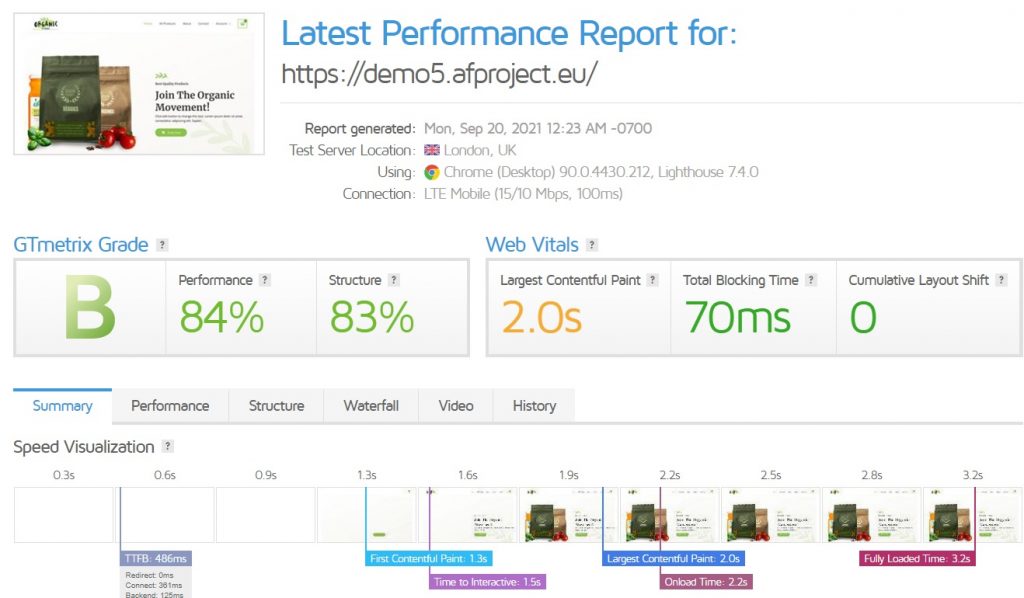
GTmetrix con connessione LTE (4G lento)

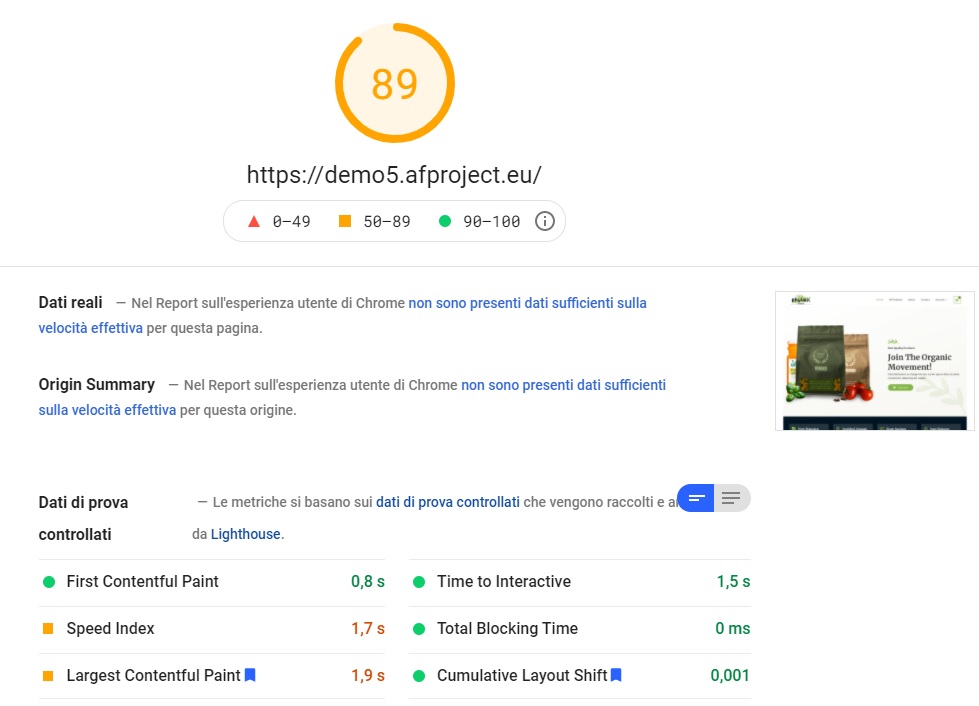
Google Page Speed – Desktop

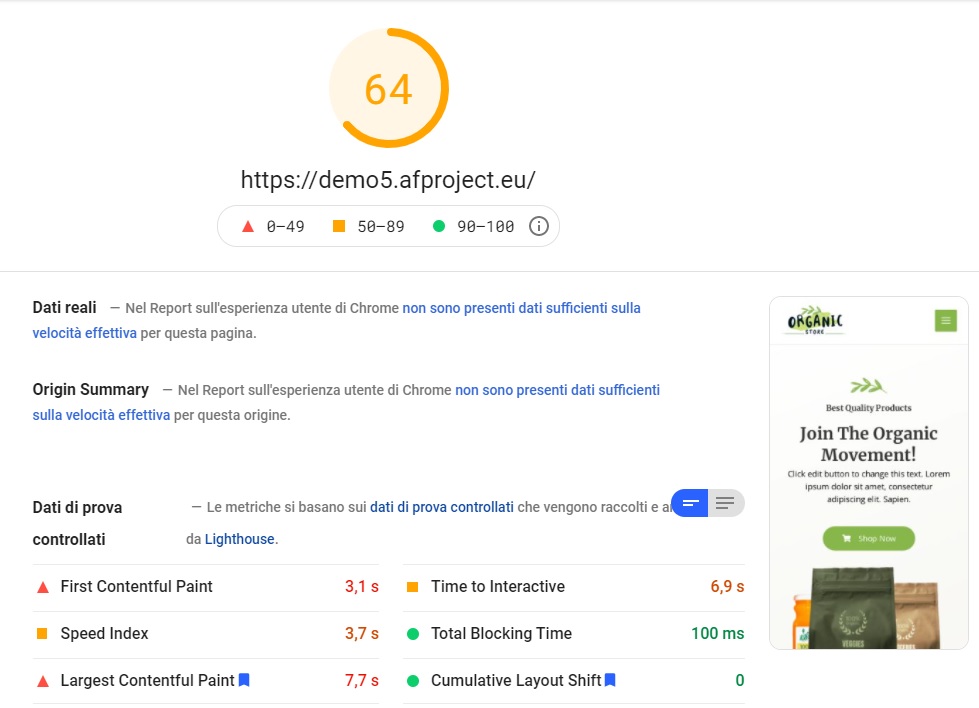
Google Page Speed – Mobile

Analisi dei Risultati
Guardando i report di GTmetrix vediamo che i tempi di caricamento del sito sono molto buoni: 0.7 secondi da desktop e 1.3 secondi da mobile.
La guida è stata creata per ottimizzare i siti web in modo reale, come vi spiegavo ci sono risorse che non si possono togliere, come Google TAG per Analyst e ADS, o risorse che per pochi decimi è meglio lasciare, come i Google Font. Il tempo di caricamento è importante, ma il sito deve anche essere funzionale.
Quando analizziamo i risultati di Google Page Speed ricordiamoci sempre, come ci segnala anche il tool, che i dati non sono reali ma si basano solo sull’ottimizzazioni presenti sul sito.
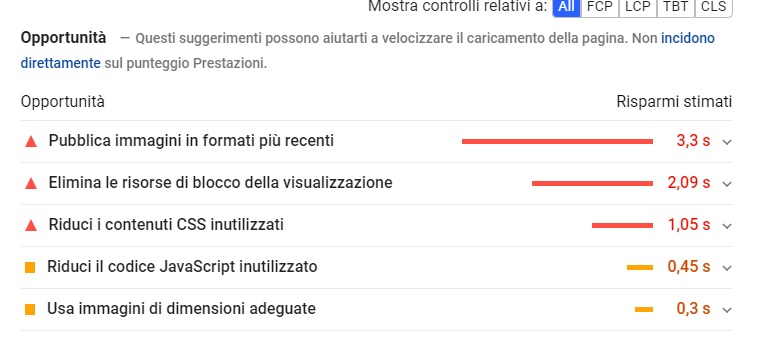
Guardando il report vediamo che da mobile penalizza molto l’utilizzo delle immagini in JPG e non in WebP; Come vi dicevo in precedenza sono ancora restio ad attivare il nuovo formato, nonostante ormai tutti i browser supportino il formato non è detto che tutti gli smartphone e tutti i pc siano stati aggiornati.
Immaginiamo, ad esempio, cosa succederebbe ad un eCommerce in cui non si vedano le immagini dei prodotti: l’utente che ha aperto il sito penserebbe che il sito non funzioni!

Punto Extra: Conversione immagini nel formato WebP
Se volete convertire le immagini nel nuovo formato WebP vi consiglio di usare il plugin WebP Converter for Media – Convert WebP & Optimize Images potete scaricarlo a questo link: Download WebP Converter for Media – Convert WebP & Optimize Images.
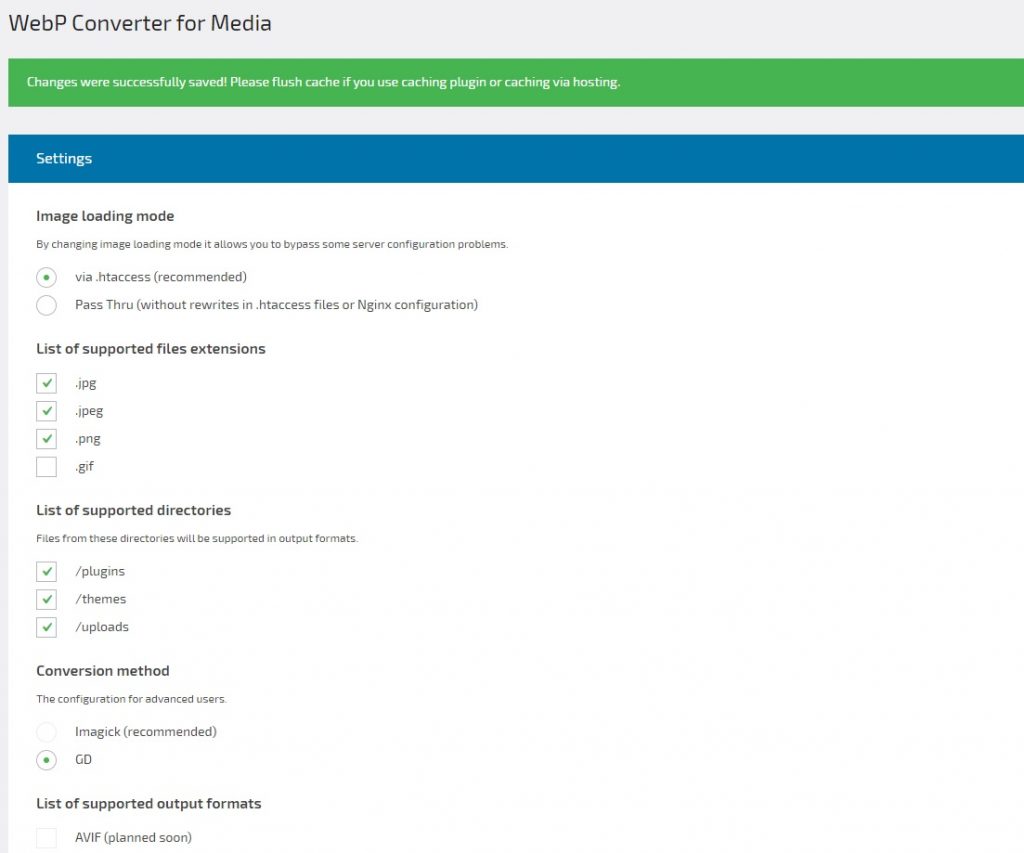
Installate ed attivate il plugin; Andate ora nella pagina delle impostazioni.
Le impostazioni che vi consiglio di attivare rispetto a quelle di default sono di abilitate la conversione delle immagini PNG (non preoccupatevi delle immagini con sfondo trasparente, WebP le supporta!) e delle immagini contenute nelle cartelle plugin e temi. Potete vedere i settaggi nell’immagine qui sotto.
Salvate le impostazioni (pulsante Save Changes); Premete ora il pulsante Regenerate ALL per convertire immediatamente tutte le immagini presenti sul sito.
Come sempre navigate il sito per vedere che le immagini si vedano correttamente; Fatelo da più pc e più smartphone (soprattutto Apple) sempre navigando in anonimo.

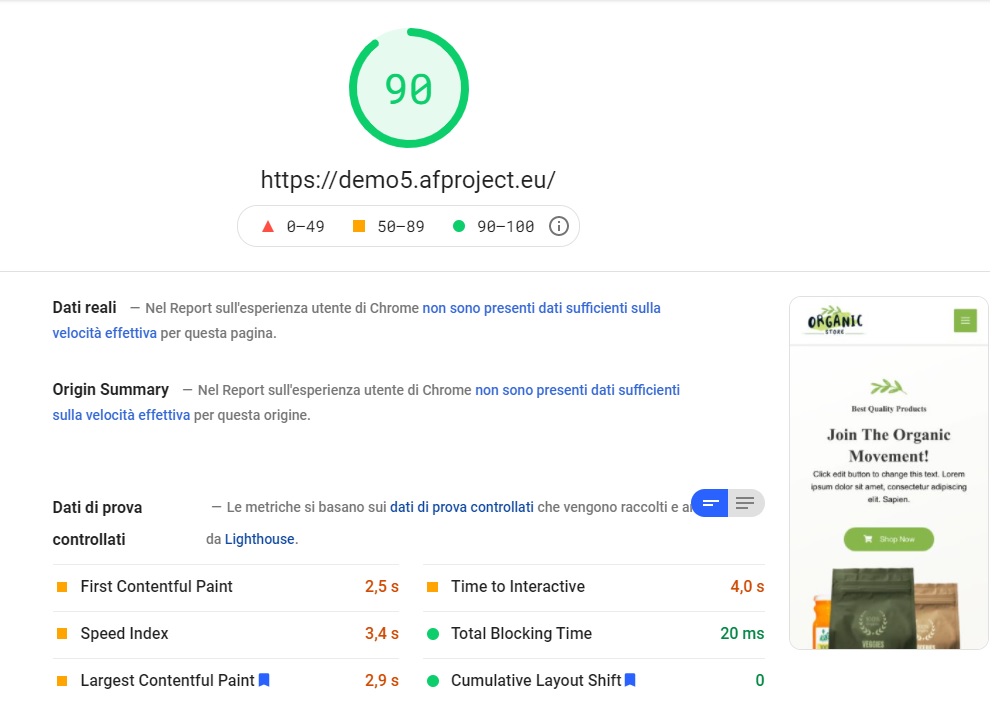
Risultato finale ottimizzazione Google Page Speed

Possibili problemi
I problemi più comuni che si possono incontrare durante un processo di ottimizzazione sono:
- Plugin e Temi non aggiornati da molto tempo;
- Hosting non performante;
- Hosting non supporta moduli come GZIP e GD;
- Script Javascript che danno problemi con autoptimize;
In questi casi vi sconsiglio di procedere autonomamente ma di contattare un professionista.
In AF Project gestiamo ottimizzazioni di siti web, se avete bisogno di supporto non esitate a contattarci; Inoltre forniamo servizi di Hosting professionale su server VPS dedicati.

Lavoro nel campo dell’informatica dal 2002, la mia passione per la programmazione web mi ha portato a scoprire ed amare WordPress per potere aiutare sempre più persone a creare blog e siti web professionali, in autonomia o con il supporto della mia agenzia.
